Teoria e tecniche della sceneggiatura multimediale -
Prof. Tommaso Tozzi
L’organizzazione dei contenuti deve tener conto delle aspettative degli utenti, del loro modo di ragionare e del modo in cui dovranno usarli. Quindi, il dare maggiore rilevanza ad una tematica o ad un percorso argomentativo sarà da una parte una scelta relativa agli obiettivi dell’autore e della produzione, dall’altra una conseguenza delle previsioni sul target fatte in precedenza.
Di solito i
contenuti sono già strutturati ancora prima di realizzare il sito. Ad esempio,
per tema o argomento, per dimensione, per locazione geografica, per sequenze
storiche o narrative. Talvolta viene chiesto di convertire in digitale un
prodotto che ha già una sua struttura preesistente su supporto analogico. In
tal caso si potrebbe pensare che la struttura funzioni anche dopo la
semplice conversione in formato digitale e che dunque non ci sia motivo di
modificarla.
Ciò non toglie che il trasferire i contenuti in un supporto multimediale consente nuove potenzialità (come ad esempio i link, ricerche flessibili, consultazione interattiva, etc.) ma anche nuovi limiti (ad esempio i limiti dello schermo, i tempi di caricamento, etc.) per i quali è necessario il ripensare una nuova organizzazione dei contenuti che attraverso le possibilità interattive ne migliori la resa.
• Si prevedono percorsi principali per il sito?
• Qual è il tipo di sviluppo previsto per questi percorsi: un’argomentazione (quali sono i punti cruciali di tale eventuale argomentazione?), una sequenza (di immagini, testi,...)?
• Qual è la tesi principale che sostiene ogni singolo percorso?
• Esistono dei collegamenti tra parti dei contenuti che è importante prevedere? Se sì, qual è il motivo che soggiace a tali collegamenti?
Dopo aver raccolto tutti i materiali si passa dunque a stilare una lista delle tematiche. Tale fase consiste nell’individuare un elenco di tutte le tematiche possibili del multimedia, attraverso un raggruppamento dei materiali in unità tematiche. Questo non vuol dire ancora creare delle priorità e dei percorsi, ma semplicemente cercare di identificare con precisione e completezza tutte le tematiche affrontate nei materiali raccolti. Raggruppare i materiali per tematiche permette di classificare contenuti diversi sotto un’unica “etichetta”, nel caso la loro tematica sia la medesima.
A tale lista si aggiungono tutte le tematiche che non emergono direttamente dai materiali in vostro possesso, ma di cui si vuole che il sito tratti. Le tematiche emergono anche attraverso l’analisi di prodotti multimediali simili già esistenti, così come dalle preferenze espresse al riguardo da campioni del possibile pubblico durante le interviste realizzate precedentemente.
È importante che le tematiche inserite nella lista siano ben distinte tra loro per evitare ambiguità e dubbi nelle scelte di navigazione da parte dell’utente. Avere di fronte una lista con l’elenco di tutte le parti del sito, raggruppate e classificate con delle “etichette”, renderà il processo di creazione della struttura del multimedia un’operazione più spedita ed intuitiva. Sarà, ad esempio, più facile (qualora lo si ritenga necessario) raggruppare una classe di tematiche simili all’interno del medesimo percorso.
Di seguito è riportato un esempio parziale di una lista delle tematiche relativa al progetto “Il Manzoni ed i nuovi linguaggi”[1].
Il Manzoni
“I promessi sposi” illustrati
Il dvd
Il libro illustrato
Il Manzoni e la sceneggiatura
La sceneggiatura
La sceneggiatura oggi
Il cinema
Il cinema muto
Il cinema prima della televisione
Il cinema dopo la televisione
I romanzi
I linguaggi
I nuovi linguaggi
La sceneggiatura multimediale
Una volta stilata la lista delle tematiche si passerà a stabilire tra esse una gerarchia di importanza, in base non a dei valori astratti, bensì tenendo conto di quelle che si presume siano le necessità del target. Le analisi effettuate durante le riunioni preliminari e la fase di ideazione del multimedia avranno fornito delle tracce attraverso le quali sarà possibile delineare le tematiche principali (TP) e quelle subordinate (TS). Questo porterà a creare delle classi tematiche principali al cui interno si potrà spostare le relative tematiche subordinate.
Ad esempio,
La scoperta della sceneggiatura (TP)
potrebbe essere considerata una tematica principale del multimedia, che al suo interno potrebbe includere le seguenti tematiche subordinate:
Il Manzoni (TS)
“I promessi sposi”
illustrati (TS)
La sceneggiatura (TS)
Una tematica principale potrebbe dunque essere una metacategoria non ancora presente nella lista delle tematiche, bensì creata appositamente, come avviene nell’esempio riportato sopra, per contenere alcune delle tematiche presenti in tale lista. Diversamente una tematica principale potrebbe anche essere già presente nella lista delle tematiche ed essere scelta tra queste come tematica principale.
Organizzare i contenuti in base a determinate priorità caratterizza il prodotto secondo uno specifico punto di vista. Se dunque si è precedentemente definito l’obiettivo del multimedia, il processo di organizzazione dei contenuti tenderà naturalmente verso una gerarchia specifica e non verso altre. Stabilita tale gerarchia, nella home page verranno subito presentate le tematiche la cui priorità è maggiore rispetto alle altre.
L’organizzazione dei contenuti in una struttura è un lento processo che si sviluppa per tentativi. Il passo successivo è quello di definire le tesi di fondo che fungono da riferimento per le argomentazioni principali ed i percorsi del multimedia ad esse relativi.
Ad esempio:
Il Manzoni scopre la
sceneggiatura: prima del Manzoni non esiste la sceneggiatura come forma di
scrittura, è il Manzoni ad inaugurare questo nuovo tipo di scrittura con i
“Promessi sposi” illustrati.
Questa potrebbe essere la tesi che si vuole dimostrare nel percorso argomentativo relativo alle tematiche riportate nell’esempio precedente della “scoperta della sceneggiatura”.
Quindi, ad ogni tematica principale ed alla relativa tesi di fondo viene abbinata una sezione del multimedia ed il relativo titolo che funge da “etichetta” per classificare tale tematica principale.
In tal senso,
La scoperta della
sceneggiatura
potrebbe fungere sia da titolo della sezione relativa alla tematica principale sia da punto di partenza dell’eventuale percorso argomentativo che si sviluppa da tale sezione in poi.
Sono la sensibilità e la creatività a permettere la creazione di termini differenti per i titoli da assegnare alle suddette “etichette”. È importante scegliere con attenzione i titoli, poiché dovranno fornire in modo sintetico un orientamento concettuale appropriato per l’utente. I titoli assegnati alle tematiche principali dovranno essere sufficientemente generici da poter contenere al loro interno un’ampia gamma di tematiche subordinate, ma dovranno allo stesso tempo essere anche sufficientemente chiari e specifici per permettere agli utenti di intuire quale di essi contenga un particolare contenuto. In ogni nuova fase del progetto sarà comunque bene essere sempre pronti a rimettere in discussione le scelte fatte precedentemente.
Una volta scelte le tematiche principali, si prova dunque a spostare all’interno di ognuna di esse le tematiche subordinate fino ad esaurire la precedente lista delle tematiche. Si procede per tentativi e costantemente ci si rende conto che una tematica potrebbe stare contemporaneamente sotto due o più tematiche principali diverse o in nessuna di esse. Il risultato di questa fase è una lista delle tematiche principali e subordinate, individuate attraverso le relative “etichette”, ma non ancora ordinate secondo una ben precisa sequenza argomentativa.
Esempio di lista delle tematiche, organizzate in principali e subordinate.
|
Tematiche principali |
Tematiche subordinate |
|
La scoperta della sceneggiatura |
Il Manzoni “I promessi sposi” “I promessi sposi” illustrati La sceneggiatura |
|
I nuovi linguaggi e “I promessi sposi” |
Il libro illustrato Il cinema Il cinema muto Il cinema prima della televisione Il cinema dopo la
televisione |
|
La sceneggiatura oggi |
La sceneggiatura multimediale Il dvd |
Nel multimedia le tematiche principali corrisponderanno ai livelli superiori e l’approfondimento di ogni tematica subordinata corrisponderà allo scendere in un livello gerarchico inferiore.
Nel processo di creazione delle tematiche principali e subordinate ci si dovrà preoccupare di ridurre al minimo nei menu principali e secondari dell’interfaccia le alternative di scelta necessarie all’utente per orientarsi all’interno del sito. Pur mantenendo l’accessibilità ad ogni contenuto previsto, spesso la ricchezza di un sito consiste in una riduzione e semplificazione del numero di percorsi possibili per accedere a tali contenuti, anziché in una loro abbondanza indifferenziata. Sebbene esista un’ampia varietà di tipologie di prodotti multimediali, a cui corrisponde una varietà di possibili strutture, la maggioranza dei prodotti multimediali esistenti prevede un menu principale, collocato nella home page, che fornisce un numero limitato di scelte per orientare la navigazione dell’utente. Minore è il numero delle tematiche principali, e di conseguenza delle relative “etichette” presenti nella home page, minore sarà il numero delle opzioni di scelta possibili, rendendo in tal modo più intuitivo ed immediato il compito dell’utente nell’effettuare tale scelta. È sconsigliabile quindi progettare indici con troppe voci, così come una struttura ad albero[2] con troppi livelli gerarchici di approfondimento. Dopo qualche scelta progressiva l’utente inizierebbe a smarrirsi, dimenticando da dove era venuto ed il percorso effettuato. Tre o quattro livelli di approfondimento sono un limite che converrebbe non superare, ma naturalmente non esiste una regola fissa in proposito[3].
Si deve dunque evitare che l’utente si perda in un labirinto di dati. Si deve costruire per sottrazione, cercando di ottenere una semplificazione della struttura del sito. Uno sforzo improbo, in quanto la varietà e vastità dell’esistente (ma, soprattutto, il committente, se c’è!) continuerà costantemente ad aggiungere contenuti e a suggerire nuovi percorsi per il sito. Non è detto, infatti, che i percorsi che si sviluppano nel multimedia siano esclusivamente di tipo argomentativo o tematico; potrebbero essere anche di tipo narrativo, cronologico, geografico, ecc., così come potrebbe non esistere un percorso definito ed essere gli utenti a creare l’ordine con cui i contenuti saranno mostrati. In ogni caso, l’interfaccia rifletterà un principio guida che, qualunque esso sia, sarà definito durante la fase dell’organizzazione dei contenuti.
Esistono dunque differenti tipi di strutture possibili che riflettono logiche diverse, non per forza argomentative, ma, ad esempio, tassonomiche, oppure casuali, o comunque mutevoli in modo indeterminato. Nel caso di siti argomentativi, le differenti scelte organizzative implicheranno una collocazione dei contenuti secondo un impianto retorico ben preciso che farà corrispondere ad ogni percorso un aspetto specifico del discorso.
Ad ogni tematica principale, così come ad ogni tematica subordinata, verrà fatta corrispondere nel flowchart (lo schema grafico della struttura dei contenuti, di cui parleremo più avanti) una ben determinata unità logica o sezione del sito. Ogni sezione è distinta da una ben precisa etichetta che le attribuisce un nome[4]. Il modo in cui tali sezioni sono strutturate tra di loro determina la creazione di uno o più percorsi principali del multimedia, cui, in determinate tipologie di struttura, potrebbe corrispondere una o più argomentazioni principali del multimedia. Ad un ordine concettuale non corrisponde infatti necessariamente un ordine retorico-espositivo. Ad esempio, una classificazione tassonomica con sezioni e sottosezioni in cui attraverso approfondimenti successivi si passa dai cordati, ai vertebrati, ai mammiferi, ai primati, ai gorilla, non può essere definita un percorso argomentativo. Al contrario, può essere definita argomentazione, ad esempio, un’organizzazione in cui si ha una sezione principale in cui viene fatta una premessa, a cui seguono due sottosezioni in cui vengono sviluppate due differenti e contrapposte conclusioni rispetto a tale premessa. In quest’ultimo caso, l’argomentazione è data dalla disposizione di due o più sezioni del multimedia secondo un ben preciso percorso logico. Ogni argomentazione fa riferimento ad una tematica principale e ad una tesi ad essa specifica. I vari elementi (testi, immagini, video, ecc.) contenuti nelle sezioni di tale argomentazione saranno dunque per alcuni versi delle unità autonome, con un loro significato particolare, mentre per altri versi contribuiranno a sostenere l’argomentazione di cui sono parte e dunque il senso generale del discorso.
Potrebbe
sussistere l’eventualità che il messaggio esista e sia già stato formulato in
una versione non digitale. In tal caso il prodotto avrebbe già una sua ben
specifica organizzazione dei contenuti che potrebbe essere trasposta così com’è
nel formato digitale. Va però tenuto presente che la multimedialità offre un
valore aggiunto, poiché consente link diretti tra le tematiche, modalità di
ricerca flessibili e una molteplicità di accessi ed usi differenti simultanei.
Dunque, convertire in un formato multimediale i contenuti di un altro medium
senza modificarne l’organizzazione logica spesso, più che un vantaggio, diventa
un ostacolo per la loro lettura.
È importante però notare che l’ipertestualità tipica delle reti, nel permettere all’utente di scegliere un proprio percorso di navigazione tra i contenuti, crea la possibilità di un’interruzione dello sviluppo previsto per l’argomentazione, come conseguenza delle scelte dell’utente. Ad esempio, potrebbe essere possibile leggere subito le conclusioni di un discorso, saltandone le premesse, attraverso l’uso di un link. Se questo può essere un vantaggio, altre volte potrebbe essere una caratteristica fuorviante. Per tale motivo, si vedrà nel paragrafo sulla sceneggiatura come gestire il problema delle subordinazioni logiche e progettare una navigazione tra i contenuti che garantisca coerenza e completezza alle argomentazioni, lasciando allo stesso tempo all’utente la possibilità di effettuare scelte di navigazione variabili.
Il risultato di questa fase è una mappa concettuale che presenta l’organizzazione dei contenuti che è stata ottenuta.
• Quale deve essere la struttura base dei contenuti, e chi l’organizza?
Organizzare i contenuti serve a mettere ordine selezionando, scegliendo ed escludendo, per far emergere le differenze, ovvero l’identità del sito rispetto agli altri. Va però tenuto presente che la ricchezza della rete Internet risiede proprio nell’essere un intreccio di collegamenti talmente complesso da non essere prevedibile; questo permette una navigazione in cui le associazioni di senso talvolta emergono casualmente. La ricchezza di questa imprevedibilità è il valore aggiunto della rete e la garanzia per una crescita della propria conoscenza, altrimenti circoscritta a circuiti predeterminati. Compito del progetto è proprio quello di mantenere un’identità specifica al proprio sito, senza per questo sacrificare le potenzialità specifiche della rete.
La struttura è il risultato da una parte delle scelte operate durante la precedente organizzazione dei materiali e dall’altra dell’intreccio che si costruisce in questa fase.
Creare un collegamento tra tematiche differenti potrebbe non essere semplicemente un approfondimento di una parte dei contenuti, bensì un passaggio cruciale all’interno del percorso argomentativo. Mettere in relazione i contenuti è quindi un’operazione forte: è un atto che esprime un punto di vista, anche quando si decide di non farlo, o di farlo avvenire secondo strategie indeterministiche o casuali. Per questo il collegamento tra tematiche differenti dovrà situarsi coerentemente in relazione agli obiettivi del sito ed alle sue modalità espressive: la struttura fornisce orientamento all’utente. Se la logica della struttura sarà sufficientemente chiara, l’utente sarà in grado di prevedere in anticipo dove e in che modo troverà i contenuti che cerca. Ad esempio, se l’utente capisce che la struttura del sito è costruita ad albero si aspetta di poter sempre tornare al livello superiore ed utilizzare un indice per effettuare altre ricerche in quel determinato ramo. Se la struttura del sito è chiara, la navigazione diventa più intuitiva ed immediata. Quindi, qualunque sia la quantità e qualità dei collegamenti che si attivano, va ricordato che l’intreccio conseguente deve seguire una logica coerente e comprensibile per l’utente.
La struttura è il rapporto tra le parti e il tutto; è il modello logico attraverso il quale il testo trae il proprio senso. La struttura partecipa alla determinazione del senso. È un contesto che attribuisce senso ai suoi contenuti. Ad esempio, un film con una struttura circolare, in cui l’inizio combacia con la fine, assegna alla storia narrata un senso specifico di continuità. Un film con una struttura simmetrica, invece, crea dei rapporti di continuità di senso specifici tra le parti del film tra loro speculari[5]. Le unità d’informazione del testo multimediale, oltre ad avere un’identità propria, assumono dunque senso dal contesto che le circonda e dal loro essere in relazione con altre parti del testo. Forniscono e ricevono senso dalla struttura che le contiene.
Nella fase in cui si definisce la struttura del sito, la gerarchia stabilita precedentemente viene usata per strutturare le relazioni tra le unità tematiche (ovverosia le sezioni) secondo modelli adeguati agli assunti e alle funzioni del multimedia. Durante la fase dell’ideazione, dunque, viene scelta, tra le tante possibili, una ben precisa modalità organizzativa con lo scopo di esprimere attraverso di essa un punto di vista e una funzione specifica[6]. Tale scelta guida l’organizzazione dei contenuti all’interno di uno o più percorsi principali. Il sito ed ogni suo percorso principale si sviluppa dal menu iniziale secondo una sua specifica struttura logica che potrebbe essere di tipo narrativo, argomentativo, tassonomico, ecc.
Nei paragrafi seguenti vedremo alcune tipologie principali delle strutture possibili di un sito in relazione al loro impianto morfologico.
I PRINCIPALI MODELLI DI STRUTTURA
Le principali tipologie di struttura di un sito, in relazione al loro impianto morfologico, sono le seguenti:
· Struttura ad albero.
· Strutture circolari e simmetriche.
Struttura lineare (o narrativa), con eventuali approfondimenti. Una narrazione potrebbe svilupparsi sintatticamente in un percorso tra sezioni collegate in una sequenza lineare:
![]()
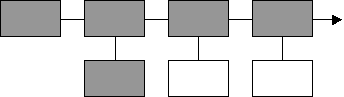
Oppure in una sequenza lineare con approfondimenti:

La drammaturgia aristotelica, dal teatro classico fino alla maggioranza degli attuali film, specie hollywoodiani, presenta una struttura che divide l’opera in tre parti che corrispondono alla suddivisione drammatica in tre atti: l’esposizione, il conflitto (o sviluppo dell’intreccio) e la risoluzione del conflitto. Da tale modello conseguono prodotti cinematografici in cui si hanno circa trenta minuti di presentazione della storia e dei suoi personaggi, a cui fanno seguito una sessantina di minuti in cui i vari personaggi, ognuno portatore di uno specifico punto di vista, entrano in conflitto tra di loro, per avere infine altri trenta minuti in cui i conflitti si risolvono. È una struttura che funziona in particolar modo nei testi di tipo narrativo, o comunque là dove la fruizione è sequenziale, ovvero unidirezionale.
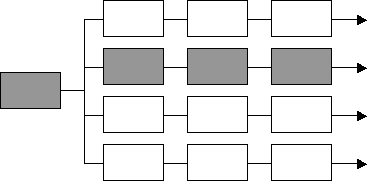
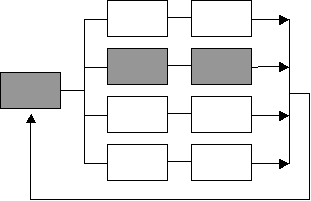
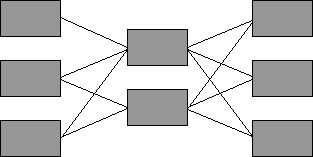
Struttura parallela, o ad enciclopedia. Una narrazione potrebbe svilupparsi anche tra sezioni appartenenti a percorsi sequenziali multipli paralleli:

Un’enciclopedia
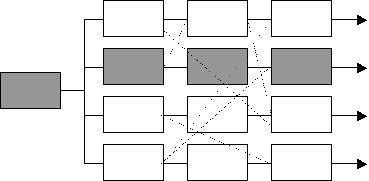
può essere strutturata secondo criteri analoghi: un indice di voci ad ognuna
delle quali corrisponde la lettura sequenziale di un percorso specifico. Un
ulteriore livello di approfondimento, che per economia visiva non viene
espresso nella struttura, permette un intreccio di collegamenti associativi tra
le singole sezioni quale è quello mostrato qui di seguito:

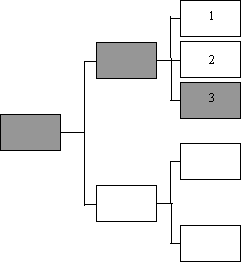
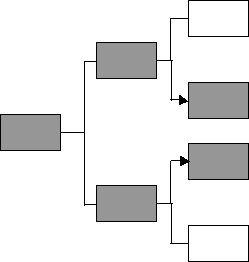
Struttura ad albero. Un’argomentazione
potrebbe svilupparsi tra sezioni appartenenti a percorsi sequenziali multipli
ramificati ad albero, disposti
in tal modo paradigmaticamente in opposizione o relazione tra loro:

Il terzo livello può corrispondere dunque ad una scelta alternativa (scheda 1 o scheda 2 o scheda 3) oppure ad un abbinamento logico su un percorso sequenziale orizzontale (scheda 1 e scheda 2 e scheda 3). Quest’ultima struttura è attualmente una delle più usate nella realizzazione di un sito, particolarmente efficace per siti che hanno una funzione tassonomica (ovvero con funzioni di classificazione dal generale al particolare) o argomentativa. Fornisce la possibilità di avere contesti multipli per l’informazione sulla base di percorsi prestabiliti, all’interno dei quali l’utente può operare le sue scelte.
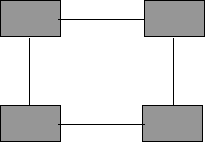
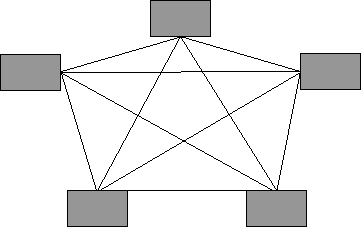
Strutture circolari e simmetriche. Le strutture riportate sopra potrebbero aggiungere alla loro morfologia anche la caratteristica di essere di tipo circolare oppure simmetrico. Si avrebbero quindi esempi di sequenze circolari di questo tipo:

Ma anche di
questo tipo:

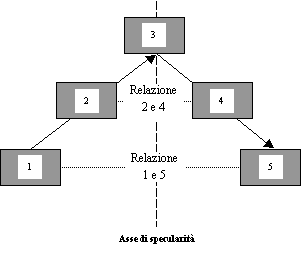
Oppure sequenze simmetriche di questo tipo:

Oppure di
questo tipo:

In quest’ultimo caso, in un percorso unidirezionale la narrazione iniziata in 1 si conclude in 5, quella iniziata in 2 si conclude in 4, mentre la sezione 3 sta da sola.
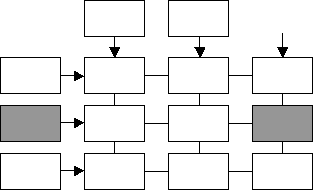
Struttura a matrice. Un altro tipo di struttura possibile è quello a matrice:

È un tipo di struttura particolarmente adatto alla realizzazione di database con accesso a un dato tramite ricerca con due o più parole chiave. Potrebbe inoltre essere adeguato per rappresentare l’organizzazione di siti le cui pagine non esistono ma vengono create dinamicamente come risultato di una ricerca non strutturata (cfr. il paragrafo “La scelta della struttura”)
Esistono anche tipologie di strutture variabili, ovverosia strutture indeterminate che mutano sia in base all’uso che ne viene fatto (sviluppando percorsi differenti ed un intreccio di relazioni indeterminato) sia evolvendo e trasformandosi nel tempo.
Queste strutture sono particolarmente adatte per soddisfare alcune caratteristiche specifiche dei nuovi media. I nuovi media hanno introdotto (o, meglio, amplificato rispetto ai media precedenti) la possibilità di una lettura non sequenziale. Inoltre, mentre il contenuto di un libro è fisso, quello dei siti Web è mobile. I nuovi media rendono anche possibile l’aggiornamento costante delle pagine dei siti, al punto che questa è diventata non solo una pratica comune, ma un requisito importante per mantenere vivo nel tempo l’interesse del pubblico verso un sito. Non solo: la tecnologia delle reti telematiche permette all’utente di fare domande al testo, suggerendo, in questo, di poter presto superare la critica che Socrate avanza nel “Fedro” nei confronti del libro, che non permetterebbe un dialogo tra lettore e autore. Le reti danno, invece, la possibilità di ottenere risposte ed approfondimenti attraverso l’uso di e-mail, mailing list, newsgroup, chat, videoconferenze, ecc.
A questa possibilità di aprire un dialogo tra autore ed utenti, individualmente o in gruppo, unita a quella dell’aggiornabilità del sito, consegue la possibilità di un’organizzazione dei contenuti del sito che non sia conclusa e statica, bensì aperta e fluttuante, il caso cioè in cui l’autore modifichi le pagine del sito (e dunque la sua struttura) sulla base del dialogo che si viene a creare con l’utente; così come la possibilità che sia l’utente stesso a poter inserire dei contenuti o a modificare quelli presenti[7]. Un caso, questo, in cui l’utente diventa dunque co-autore del sito; il caso cioè di un testo che è il risultato della scrittura cooperativa di una collettività anziché di un singolo autore.
Tutte queste caratteristiche, unite ad altre, danno luogo a strutture aperte e fluttuanti di vario tipo:
·
Struttura a rete neurale o mutante.
Struttura rizomatica. Le strutture di
tipo rizomatico[8]
si definiscono tali in quanto ogni parte del testo può potenzialmente essere
collegata alle altre parti, dando luogo a testi le cui storie possono essere
diverse ad ogni lettura, così come i loro finali e soprattutto il senso che
esprimono. Storie dunque che si sviluppano secondo percorsi costantemente
differenti e mai prevedibili, in quanto dipendenti dalle scelte di navigazione
operate dall’utente.

Struttura a rete neurale o mutante. Tra
le strutture variabili rientrano anche quelle a rete neurale o mutanti,

strutture cioè che hanno delle unità nascoste
indeterminabili (sebbene rispondano a delle logiche matematiche ben precise)
che determinano il comportamento generale della rete[9].
Può essere considerata tale un’organizzazione che muta attraverso gli aggiornamenti
apportati all’interfaccia dal webmaster o dal singolo utente.
Strutture amorfe. Alcune strutture di tipo variabile possono essere definite amorfe, ovvero prive di una forma riconoscibile. Questo caso è importante, in quanto fa capire che una struttura non è data solo dal suo aspetto morfologico, bensì anche dai suoi aspetti qualitativi; ovvero, non dai semplici collegamenti tra le unità della struttura, ma anche dalla qualità e dal tipo di rapporti che si vengono ad instaurare tra tali unità. Sicuramente però la struttura può, almeno in parte, essere rappresentata graficamente, ed è per questo che il flowchart può diventare uno strumento efficace per rappresentarne il senso. Ciò non toglie che il flowchart da solo non è in grado di descrivere la struttura, per cui gli viene affiancata la scaletta e successivamente lo storyboard (esamineremo questi passaggi nei paragrafi successivi).
Alcuni tipi di strutture amorfe:
• Personalizzata. Struttura mutevole sulla base dell’uso personale ed autorganizzato di un individuo o gruppo specifico.
• Statistica. Struttura che si autorganizza in modo mutevole sulla base di una media statistica delle risposte d’uso del/degli utente/i.
• Casuale. Struttura che si autorganizza in modo casuale.
• Coevolutiva. La struttura non è semplicemente un ordine gerarchico di accesso ai contenuti. Non esiste solo l’aspetto della disposizione sintattica delle sezioni; vi è anche, ad esempio, l’aspetto paradigmatico, ovvero il modo in cui la scelta di un percorso si oppone, si distingue o si relaziona con gli altri percorsi possibili. La scelta di un percorso possibile dell’argomentazione è motivata e fornisce un senso ben preciso che si oppone, si distingue o si relaziona con altri sensi relativi a scelte differenti. La struttura non è dunque solo un impianto morfologico, ma è il risultato di tensioni derivanti in parte dalla struttura sintagmatica (il modo in cui la disposizione sintattica contribuisce a creare il senso del discorso), in parte dagli aspetti paradigmatici e in parte dalle qualità generali che tale struttura può possedere.
Una struttura coevolutiva è una struttura che organizza i contenuti sulla base di una qualità generale che è la reciprocità mutuale tra mittente e destinatario della comunicazione. Ad essa corrisponde un’interfaccia fluttuante che muta ed emerge spontaneamente sulla base delle azioni e relazioni complessive della comunità che usa l’interfaccia. Il Web, nella sua totalità, così come nei suoi aspetti comunitari specifici, potrebbe essere un esempio in tal senso, ma, purtroppo, sempre meno nella progettazione dei siti viene considerato il fattore della mutualità, limitandosi a sviluppare gli aspetti della comunicazione più utili alle logiche di mercato.
Struttura molteplice. Infine, un ultimo tipo di struttura è rappresentato da quelle molteplici, date dall’unione di più tipologie di struttura.
Il modo in cui sono strutturati i contenuti è esso stesso un contenuto (tendenzialmente ideologizzato). Si ha conoscenza dall'insieme di informazione e struttura. A tale insieme va inoltre aggiunta la giustificazione dell’informazione presentata[10]. Normalmente gli archivi decontestualizzano l'informazione strutturandola secondo modalità differenti da quelle originarie. Si pensi a come gli attuali musei astraggano certi quadri dalla struttura della chiesa che li conteneva originariamente: se la predisposizione che il quadro poteva comunicare nella chiesa poteva tendere verso valori di tipo religioso, nel museo essa si trasforma in una predisposizione a valori di tipo estetico.Un forte vantaggio dei prodotti multimediali risiede nella possibilità di fornire all'utente una molteplicità di strutture attraverso le quali organizzare il medesimo contenuto restituendone nel modo più fedele possibile (dati i limiti della virtualità dell'informazione) i contesti originari all’interno dei quali risiedeva l’informazione. Sebbene a tutt’oggi questa logica venga applicata raramente o secondo forme banali e confuse, l’aumento della conoscenza ottenuto attraverso la presentazione di innumerevoli modi di strutturare i medesimi dati (a cui corrisponde la presentazione di una molteplicità di ideologie possibili), potrebbe essere uno dei principali valori aggiunti dal nuovo medium tecnologico. Un multimedia può non limitarsi ad avere un’unica struttura, un unico contesto, un’unica esigenza drammatica, optando per la molteplicità; una potenziale varietà di percorsi relativi anche al grado di libertà e di interattività che si concede all’utente. Una molteplicità di contesti, ma anche una molteplicità di punti di vista, ovvero di personaggi (che potrebbero, ad esempio, essere rappresentati nel sito da icone) che, come in un film, si fanno portatori di differenti punti di vista possibili. L’esistenza di una molteplicità di strutture fornisce all’utente la possibilità di scegliere il personaggio e il punto di vista che più sente vicino al proprio modo di vedere le cose.
La struttura di un sito può avere inoltre la caratteristica dell’unidirezionalità o della bidirezionalità, così come avere uno o più inizi ed uno o più finali possibili.
È conveniente provare ad operare un’analisi per capire quale struttura potrebbe essere la più adatta al tipo di sito che si deve realizzare. Ad esempio, è chiaro che se il sito dovrà fornire contenuti di cui l’utente conosce già con esattezza il nome e la tipologia, potrebbe essere utile implementare nel multimedia un motore di ricerca che permetta all’utente di fare domande specifiche, le cui risposte gli evitino di passare attraverso lunghi percorsi di ricerca per passi successivi. In questo caso la struttura del sito sarà del tipo database. Se invece l’utente non ha chiaro cosa stia cercando, la classica struttura tassonomica ad albero dei portali Internet potrà aiutarlo attraverso un percorso di ricerca per approfondimenti progressivi, dal generale al particolare. Una struttura mista potrebbe altresì dare all’utente la possibilità di effettuare domande generiche alle cui risposte corrisponda lo sviluppo di percorsi ad albero.
Una previsione sul pubblico può essere utile per individuare quali siano le tipologie di struttura che esso si aspetta di trovare abbinate a specifici sensi o funzioni della comunicazione. Ma tale previsione non è semplice per molti motivi. Uno di questi è che “il testo mediale ha molti significati alternativi che possono tradursi in differenti letture. Perciò il contenuto dei mass media è in linea di principio polisemico, avendo molti possibili significati per i suoi lettori”[11]. Ciò non toglie, però, che durante la progettazione della struttura si debba provare a verificare quali siano state le funzioni previste per il sito durante la fase di ideazione, quali siano le aspettative del target e dunque quale sia la struttura più adeguata. In ogni caso non esisterà mai una soluzione unica e certa. Per ovviare a tale inconveniente l’uso di una struttura flessibile che, oltre ad instradare la ricerca dei contenuti secondo percorsi che riflettono uno specifico punto di vista, sia anche in grado di fornire strumenti di ricerca “neutrali”, “casuali”, o strumenti in grado di modificare le proprie risposte “adeguandosi” a un’utenza mutevole, può essere una buona soluzione.
Bisogna infine distinguere
tra la struttura del sito e il modo in cui l’informazione stessa, cui il sito
fornisce l’accesso, è strutturata. Esiste infatti una differenza nel Web tra
una ricerca di dati che prevede l’accesso a un’informazione già strutturata e quello ad un’informazione non strutturata[12].
Il primo caso è, ad esempio, quello dell’accesso a un database in cui l’informazione è già strutturata in unità d’informazione denominate record, con parole di accesso possibili e campi che possono essere organizzati secondo sequenze ordinate alfabeticamente. Questo tipo di ricerca fornisce risultati fissi, predeterminati attraverso l’uso di standard condivisi e soprattutto secondo i criteri adottati da coloro che hanno costruito il database.
Il secondo caso è quello dell’accesso, tramite, ad esempio, i motori di ricerca, a un’informazione di per sé non strutturata, ovvero le pagine Internet che non seguono tutte gli stessi criteri di strutturazione. Sono gli autori del motore di ricerca a decidere le modalità di risposta possibili alle query dell’utente, tramite gli agenti intelligenti che operano ricerche nella rete, stabilendo così dei criteri che finiscono con il premiare un tipo di struttura rispetto ad un’altra. L’autore di una pagina Web può prevedere una programmazione della pagina che gli dia più possibilità di essere visibile ai primi posti nelle risposte fornite dal motore di ricerca[13], ma resteranno delle forti discriminanti di selezione a tale possibilità di visibilità decise più dall’autore del motore di ricerca che non dall’autore della pagina Web[14].
Tale discriminante è comunque ancora più accentuata nel modo in cui sono realizzati nel Web i portali (Yahoo, Virgilio, ecc.) laddove danno accesso all’informazione secondo una classificazione tassonomica parziale e non completa della rete Internet, strutturata attraverso percorsi ad albero che riflettono il punto di vista dell’autore del portale anziché la realtà presente in Internet
Alla fine di questa fase si sarà quindi strutturato i contenuti in un ben specifico modello di struttura possibile.
[1] Questo esempio fa riferimento ad una ricerca in corso diretta da Luca Toschi, presso il CRAIAT (Centro ricerche e applicazioni dell’informatica all’analisi dei testi), Università degli Studi di Firenze, per la quale si rimanda a www.unifi.it/istituzioni/craiat.
[2] Vedi la lezione successiva.
[3] In ogni caso, secondo alcuni studi gli utenti prediligono menu che presentano da cinque a sette sezioni principali; inoltre, menu un po’ più densi sono preferiti a menu semplificati, nel caso che quest’ultimi implichino un maggior numero di livelli di approfondimento (Lynch e Horton 2000, p. 21).
[4] Va però tenuto presente che ogni sezione tematica può essere sviluppata in una o più pagine contenenti uno o più testi, immagini, video, ecc., relativi alla solita tematica.
[5] Il film “Pulp Fiction” è esemplificativo in tal senso, poiché è formato da sette episodi in cui il quarto non è accoppiato con gli altri ed è al centro della piramide speculare della struttura, mentre il primo episodio finisce nel settimo, il secondo nel sesto e il terzo nel quinto.
4
3 5
2 6
1 7
Il cinema, pur essendo un medium che sviluppa le narrazioni in modo sequenziale, attraverso il montaggio ha usato espedienti attraverso i quali creare salti temporali (ad esempio, i cosiddetti “flashback”), narrare storie diverse sviluppandole in parallelo, o narrare storie che finiscono laddove erano iniziate, dando luogo ad una storia con struttura circolare. Ognuna di queste differenti tipologie di struttura tende a contestualizzare l’opera entro significati specifici (ad esempio, che la vita si ripete ciclicamente, oppure che storie simili possono avere finali diversi a causa di una scelta o di un evento minimo casuale, o ancora che in classi sociali diverse la vita porta a fare comunque scelte simili, ecc.).
[6] Spesso le creazioni dell’uomo sono condizionate dalla progettazione di una struttura. Ciò che avviene nella creazione di una realtà virtuale in un multimedia riflette gli stessi principi adottati nella progettazione di società che avviene nel mondo reale. Un esempio in tal senso è la complessa struttura del sistema di circolazione del sangue nell’uomo scoperta da W. Harvey nel 1628 e che fu messa a punto da M. Malpighi una quarantina di anni dopo introducendo il termine “rete”, fino ad allora riservato all’arte del merletto e da lui usato invece per definire il “corpo reticolare della pelle”. La scoperta del moto circolatorio del sangue fu in seguito usata come metafora per la progettazione del sistema di comunicazione all’interno dei nascenti stati nazionali. Il complesso sistema di canali e strade doveva dunque riflettere un’ideologia ben precisa che esigeva un centro, la capitale, ovverosia il cuore, da cui si diramassero le molteplici vie di comunicazione verso la periferia. Tale logica centralizzata assolveva alla funzione di controllo che la capitale doveva avere sulla vita dello stato. Veniva quindi individuata una struttura gerarchica che esprimeva un ben preciso punto di vista ideologico sul modello che doveva avere l’organizzazione sociale. Analogamente, il progettare un multimedia implica (ed impone) una scelta (più o meno consapevole) che si sviluppa nella creazione di una ben specifica struttura.
[7] A questa caratteristica specifica dei prodotti on line (per es., un sito Web) rispetto a quelli off line (per es., un cd-rom) se ne aggiunge però un’altra: l’on line si appoggia in parte a servizi forniti dal provider (per esempio, i database) e dunque non è totalmente progettato e realizzato dall’autore. Quest’ultima caratteristica lo rende un media di broadcast (da uno a molti anziché da molti a molti) nel momento in cui solo determinati provider possono fornire determinati servizi.
[8] Dal termine “rizoma” con cui viene definita la radice della patata. Deleuze e Guattari 1977 usano tale termine per indicare appunto una struttura in cui ogni nodo è potenzialmente connesso ad ogni altro nodo.
[9] La matematica delle reti neurali prevede delle regole di retroazione in base alle quali le risposte della rete modificano lo stato interno della rete stessa. Questo potrebbe essere paragonato a situazioni in cui le azioni degli utenti possono comportare degli aggiornamenti del sito.
[10] “Il solo comunicare che certe cose sono in un certo modo, che gli angoli hanno una certa proprietà, ecc., sono informazioni che non sono ancora conoscenza. La conoscenza si ha quando questa informazione viene giustificata con qualcosa, con una dimostrazione, con un argomento, con delle ragioni. Conoscenza dunque razionale. Come devono essere queste ragioni, la filosofia ne discute da più di duemila anni. Ho riscoperto ultimamente un dialogo dove Platone parla di recta opinione e di opinione con causa, in cui si dice che non solo un’opinione deve essere recta, cioè vera, ma se ne deve anche dare motivo, si deve cioè giustificare» (Chiari M. 2000).
[11] McQuail 1996, p. 223.
[12] Vedi Renzoni 2000.
[13] Vedi anche Ferry Byte e Parrini C. 2001.
[14] Va comunque tenuto conto di un altro aspetto importante che riguarda il livello di popolarità del sito (inteso come numero di altri siti che lo citano, con o senza un link diretto), in quanto tale caratteristica può influire anch’essa sul grado di visibilità nei motori di ricerca.