Teoria e tecniche della sceneggiatura multimediale -
Prof. Tommaso Tozzi
LEZIONE
5: IL FLOWCHART E LA SCALETTA
Il flowchart
Il punto di arrivo nell’organizzazione dei contenuti è la realizzazione del flowchart e della scaletta.
Il flowchart è lo schema grafico della struttura con cui si sono organizzati i contenuti: la definizione di unità autonome all’interno di un sistema di relazioni. Il flowchart è una mappa i cui elementi sono solo figure geometriche (i blocchi), che rappresentano le sezioni, titoli e numeri, che nominano e numerano ogni sezione, e linee, che evidenziano le connessioni possibili tra le sezioni.
Il suo scopo è quello di fornire in modo sintetico la visione unitaria dell’intero sito, individuandone allo stesso tempo alcuni tra gli elementi principali:
• Il tema del sito, le sue tematiche principali e quelle subordinate, rappresentate attraverso la descrizione grafica delle relative sezioni in un diagramma a blocchi contenenti la numerazione di ogni singola sezione e il loro titolo.
• La struttura del sito, la sua coerenza, i suoi equilibri, la quantità di livelli di approfondimento, le priorità, le gerarchie, l’intreccio di relazioni tra le tematiche e il loro sviluppo in argomentazioni o percorsi principali, definiti attraverso delle semplici linee che rappresentano i collegamenti tra le sezioni principali del sito.
Guardando il flowchart si può individuare celermente la dislocazione di una determinata tematica e verificarne la coerenza nel dispositivo logico della struttura; si può verificare se il progetto è completo e se è troppo complesso. Scopo del flowchart è quello di rappresentare le relazioni sincretiche tra le sezioni, il modo cioè in cui la relazione o disgiunzione tra le sezioni contribuisce a formare un’unità di senso specifica del sito.
Il flowchart è uno strumento fondamentale anche per la progettazione dell’usabilità del sito (in quanto mostra i percorsi tematici e le vie di accesso che si presuppone che il pubblico si aspetti di usare) e per la progettazione della navigazione e delle funzionalità del sito. La successiva stesura della sceneggiatura farà quindi costantemente riferimento al flowchart. Per tale motivo flowchart e sceneggiatura utilizzeranno un analogo criterio di numerazione delle sezioni.
Il flowchart non è semplicemente uno strumento utile dal punto di vista concettuale. Attraverso di esso il grafico potrà rendersi conto di quali siano le sezioni dello stesso livello, o dello stesso percorso, per associarle stilisticamente. Sebbene esistano software creati per questo scopo, è preferibile realizzare il flowchart con il lapis e la gomma da cancellare su un unico grande foglio, per poter avere il colpo d’occhio unitario del progetto.
Per evitare che i ragionamenti intorno a possibili modifiche non vengano rallentati da uno strumento dall’uso frammentato o troppo complesso, il flowchart non deve approfondire le particolarità del multimedia, ma semplicemente individuarne le parti essenziali. Non deve quindi mostrare tutti i collegamenti interni al sito, ma solo i collegamenti relativi alla struttura del sito per rappresentarne i percorsi logici.
Quasi certamente il flowchart subirà continui aggiornamenti sulla base delle verifiche conseguenti alla realizzazione del prototipo del sito. Sarà dunque compito del segretario di produzione mettere immediatamente al corrente gli altri membri del gruppo di lavoro di tali aggiornamenti.
Un buon metodo di lavoro prevede la realizzazione in successione di:
• Una prima versione del flowchart.
• Un primo prototipo del sito che riporti tutte le sezioni (indicate con il nome loro assegnato) e la struttura dei loro collegamenti. Di fatto tante pagine in linguaggio HTML, una per ogni sezione, contenenti ciascuna semplicemente il titolo della sezione e il nome delle sezioni che, se cliccate, sono ad essa collegate;
• Una fase di test del suddetto prototipo. Tale test, possibilmente fatto su un campione del target previsto, verifica alcuni dei criteri di usabilità del sito rispetto alle aspettative degli utenti in merito all’organizzazione dei contenuti. È un’indagine sull’adeguatezza della mappa concettuale proposta dal flowchart rispetto al modello mentale del target previsto.
• Una seconda versione del flowchart modificata sulla base dei risultati forniti dai test.
• Un secondo prototipo del sito che serva non solo da verifica, ma anche da spunto per la successiva stesura della sceneggiatura.
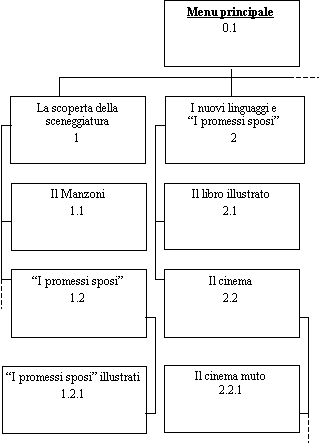
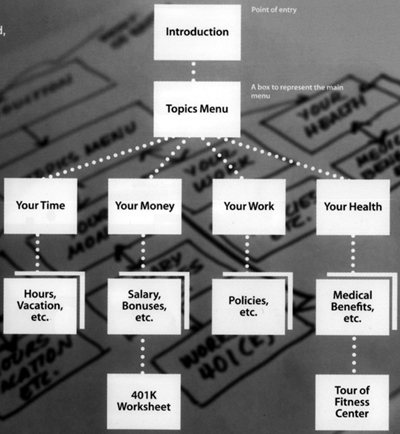
In figura 1
viene riportato un esempio parziale di flowchart.
0 Non esiste un unico modo per
realizzare un flowchart, ma si possono individuare delle convenzioni in base a
criteri realizzativi abbastanza diffusi: Il titolo di ogni sezione sta
all’interno del relativo blocco. Le varie sezioni sono numerate
progressivamente da sinistra verso destra secondo un ordinamento gerarchico
relativo ai percorsi principali. Ogni percorso sarà quindi individuato da un
numero a cui si affiancheranno altri numeri per le sottosezioni. Un sito con
tre percorsi principali assegnerà quindi “0” alla copertina, “0.1” alla home
page, “1” al primo percorso, “2” al secondo e “3” al terzo. Le eventuali tre
sottosezioni del percorso “1” saranno numerate da sinistra verso destra “1.1”,
“1.2” e “1.3”. In modo analogo si procederà a numerare le sezioni dei livelli
più bassi. Ad esempio: 0 Copertina 0.1 Home page 1 La scoperta della sceneggiatura 1.2 “I promessi sposi” 1.2.1 “I promessi sposi” illustrati 2 I nuovi linguaggi e “I promessi sposi” 2.2 Il cinema 2.2.1 Il cinema muto eccetera. I blocchi corrispondenti a
sezioni esterne al sito, ovvero a collegamenti con pagine di altri siti,
possono essere disegnati con un contorno tratteggiato anziché con una linea
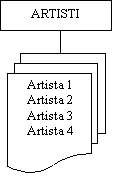
continua. La sovrapposizione di più
figure geometriche indica che quella sezione contiene innumerevoli sottosezioni
che non vengono sviluppate per esteso. Ad esempio, una sezione “Artisti”
potrebbe contenere diverse sottosezioni, una per ognuno degli artisti elencati,
ma potrebbe convenire non riportare per esteso nel flowchart i blocchetti relativi
ad ogni artista per evitare di rendere il diagramma troppo grande e complesso.
Naturalmente ciò è valido se dalle pagine dei singoli artisti non si ha accesso
ad ulteriori sottosezioni, solo cioè se la sottosezione del singolo artista è
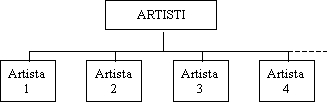
il punto di arrivo di un determinato percorso. Ad esempio, è preferibile
utilizzare la seguente figura al posto di
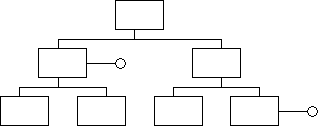
È preferibile sviluppare il
flowchart evitando il più possibile di creare incroci tra le linee di
connessione. Quindi laddove molte sezioni dislocate in punti differenti del
flowchart dovessero rimandare alla solita sezione (ad esempio, una sezione glossario), è consigliabile usare un
simbolo per mostrare l’inizio del percorso di collegamento senza concluderlo.
=
collegamento al glossario Di seguito un ulteriore esempio
di flowchart. Quando si progetta un film,
l’organizzazione delle scene viene inizialmente trascritta nella scaletta. La
scaletta di un film è un testo che si sviluppa linearmente su un’unica dimensione, in quanto si limita ad essere la descrizione verbale di
una sequenza di scene. Un esempio di scaletta cinematografica:
1) Corteo dei vecchi pensionati in via Nazionale. Presentazione di
Umberto e del suo cane. 2) La Celere scioglie il corteo perché fatto senza permesso: nei pressi
del Viminale. 3) Umberto si rifugia durante il fuggi-fuggi in un portone con un altro
vecchio: il vecchio, uditi i suoi guai, gli consiglia un posto dove si
ottengono piccoli prestiti. 4) Umberto va alla
casa piccoli prestiti e ottiene seimila lire. Vorrebbe di più cedendo anche
l’orologio perché lui ha ventimila lire di debito con la padrona di casa. Ma
non ci riesce.[1] Al contrario, i prodotti
multimediali di solito posseggono strutture che si sviluppano attraverso
percorsi molteplici, non per forza lineari e sequenziali. Per tale motivo, diversamente dal cinema, lo
strumento più adatto per visualizzare la struttura di un multimedia è il
flowchart, ovvero una forma di scrittura grafica che si sviluppa bidimensionalmente su un piano, per
contenere percorsi molteplici con più direzioni. La sua lettura non è
sequenziale, ma discontinua, oscillando costantemente tra uno sguardo generale
e un’osservazione del particolare. Ciò non toglie che nella
progettazione di un multimedia il flowchart abbia bisogno di essere affiancato
dalla realizzazione di una scaletta. Tale scaletta è lo
sviluppo verbale del flowchart. Il suo scopo è quello di fornire una
descrizione sintetica (massimo due o tre righe) di ogni sezione del flowchart. Il modo in cui si organizza la
sequenza di descrizioni presenti nella scaletta di un multimedia varia da sito
a sito. Alcuni prodotti potrebbero essere organizzati come una semplice
successione di scene a cui corrisponderebbe una scaletta lineare, organizzata
cioè secondo un’unica sequenza. In altri casi il sito potrebbe
essere organizzato secondo una struttura gerarchica ad albero, a cui
corrisponderebbe una molteplicità di scalette secondarie, tante quanti sono i
rami principali dell’albero, organizzate una dietro l’altra in un’unica
scaletta principale. Se, ad esempio, il multimedia prevede che dal menu si
sviluppino i tre percorsi principali La
scoperta della sceneggiatura, I nuovi
linguaggi ed “I promessi sposi” e La
sceneggiatura oggi, si avrà una scaletta principale articolata in tre
scalette secondarie relative ad ognuno di questi percorsi. I differenti livelli
di approfondimento di ogni percorso saranno indicati con l’uso dei tabulatori,
mentre la numerazione sarà la medesima adottata nel flowchart. 0: COPERTINA Il titolo del
sito e un’immagine dai “Promessi sposi” illustrati. Un’animazione. 0.1: MENU PRINCIPALE L’accesso alle tre sezioni principali e
alle utilities del sito. Un abstract introduttivo. 1:
LA SCOPERTA DELLA SCENEGGIATURA La storia della nascita di una nuova forma
di scrittura, la sceneggiatura, ed il caso dei “Promessi sposi”. 1.1: IL MANZONI Descrizione del personaggio: le idee e le
tecniche di scrittura. 1.2: “I PROMESSI SPOSI” Il romanzo: la storia e le
caratteristiche. La sezione è un preambolo alla conseguente sottosezione. 1.2.1: “I promessi sposi”
illustrati Una particolare forma di
narrazione del romanzo e la nascita della sceneggiatura. Evidenza
dell’intreccio con la sceneggiatura multimediale. 1.3: LA SCENEGGIATURA Cos’è una sceneggiatura attraverso
l’esempio dei “Promessi sposi” illustrati. Evidenza dell’intreccio con la
sceneggiatura multimediale. 2:
I NUOVI LINGUAGGI ED I PROMESSI SPOSI Le principali trasformazioni linguistiche
conseguenti ai “Promessi sposi” 2.1: IL LIBRO ILLUSTRATO I mutamenti nel medium cartaceo: alcuni
esempi correlati al linguaggio dei “Promessi sposi” illustrati. 2.2: IL CINEMA La storia del cinema e gli elementi di
scrittura del film in relazione al linguaggio dei “Promessi sposi”
illustrati. 2.2.1: Il cinema muto Modalità di scrittura di un film muto. 2.2.2: Il cinema prima della televisione Modalità di scrittura di un film prima
dell’avvento della televisione. 2.2.3: Il cinema dopo la
televisione Modalità di scrittura di un
film dopo l’avvento della televisione. 3:
LA SCENEGGIATURA OGGI I mutamenti con l’avvento del computer e
della telematica. 3.1: LA SCENEGGIATURA
MULTIMEDIALE La nuova forma di
scrittura per i nuovi media: elementi di continuità e di trasformazione.
Evidenza dell’intreccio con “I promessi sposi” Illustrati. 3.2: Il dvd Caratteristiche
linguistiche del nuovo medium. Tale scaletta potrebbe essere
stampata su più fogli o limitarsi ad essere un file Word, in quanto il software
Word permette di creare una struttura di titoli,
attraverso la funzione Formato/Stile,
che consente, con l’opzione Visualizza/Struttura,
di visualizzare solo alcuni livelli di un testo. Ad esempio, nel caso mostrato
nella scaletta precedente, si potrebbe decidere di visualizzare tutti i titoli
di primo livello (1, 2 e 3), oppure si potrebbe decidere di aprire il titolo 1
mostrandone tutto il suo contenuto (1,1.1, 1.2, 1.2.1, 1.2.2, 1.2.3 e 1.3), o
solo una sua parte (ad esempio 1, 1.1, 1.2, e 1.3).
Copertina




![]()

LA SCALETTA